Dynamic vs. Static


It’s time for another post – and i’ve got a topic that was brought up a while back, in regards to “how complex of a site can you do, when your developer limits you to ten pages?” Well, to answer that question – i’ll have to turn to another analogy.
“MadLibs vs. Nearly every other sort of written material”
(If you don’t know what MadLibs are, click this link for more information.)
Hopefully by the end of this blog post, you’ll be able to understand the difference between static pages/content and what it means to have dynamic pages/content. I know that might seem like a lot to take in – but i’ll do my best to get you the translation from Nerdspeak to English – so you can understand why dynamic sites are so different from what could be considered “standard” or “static” sites, and how we (The Columbian’s Digital Services) can help you get a solution that will fit your needs.
Ok – so most websites only have a bit of information stored on the page, which rarely changes. It has to be updated regularly – and requires a lot of human (fingers on keyboards/mice) interaction to show current photos/text and other content. The only real way to have a site that is built completely static, requires a lot of coding (and possibly a lot of aspirin, if you aren’t a ‘computer-person’) and a LOT of time. If you don’t regularly check the site for errors or areas that could use a refresher – the site as a whole becomes ‘stale’.
For the most part, “Static” websites are becoming a bit of a dinosaur. You should be able to spot them very easily – as anything you click on the website has an “html” at the end of the URL. Although that isn’t a sure fire way, it’s a signal that the site is in fact dynamic, and requires frequent maintenance.
The example that I would like to use to distinguish between static and dynamic, is one of principal – and is not meant to offend anyone in particular. The first example would be a website that was created by a sophomore in high school – in a ‘web design’ class. It’s ok, and everyone has to start somewhere. But, the sites that are created in the very beginning are the ones that we’re proud of the most (I know the feeling of opening it up on your friends computer – and showing them that something you made is ‘alive’ on the internet). So – i’m not saying this out of malice or anything that could even be considered offensive. Okay?
Those fledgling sites that are the foundation of a long career in professional nerdwork – are based on simple html – and since you have no other method of changing the site, you grumble a bit, roll up your sleeves and writing/altering some code… and that’s only if you possess even the very basics of html code authorship.
![]()
The alternative to static pages/content, is “dynamic” pages/content. You can think of these as the MadLibs of the website world – as you can build templates for what could be a gigantic amount of information on many, many different pages – but only build it once. Dynamic sites are connected to a database, which stores all the information entered which you would like displayed on the site – and the “dynamic pages” show what is necessary to the user that requested the information, all in a layout that matches across the rest of the site.
I know that’s a bit much to chew on – so i’ll break it down a bit more. : )
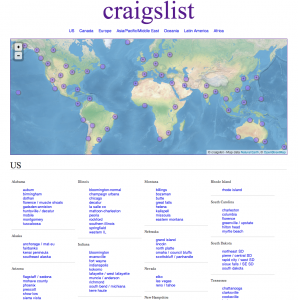
A good example of a dynamic site, is Craigslist.org.
Think about the last time you used Craigslist…
…how many different pages did you visit, and how many page layouts would you guess craigslist has? (Write this on a piece of paper – and discuss your thoughts in the comments-section below!)

When you are looking to get a new sofa – and decide that Craigslist is a good option, you’ll likely open Craigslist first, and see this screen.
Craigslist.org (Homepage)
You’ll also see a fairly large list of locations…
…a lot of locations.

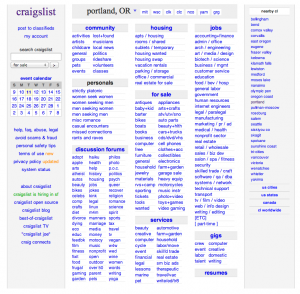
Scrolling down, i’ve located the “Portland, OR” page, and clicked on it.
You’ll see that (again) another screen with a LOT of links. Each link goes to a specific category – and that category may or may not have additional categories built in to them… I’ve been thinking about maybe getting a new car, so i’ll go ahead an click on “Cars/Trucks”.
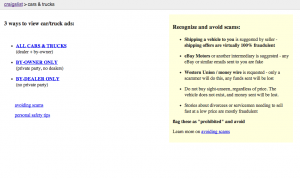
Now, you’ve hit a page that is sort of a ‘directive’
 For the example i’m using – i’ll click “By Owner Only”, where I’m taken to the following page. it can lead you to information that will serve you better. Makes it a cleaner list when you actually get to see it. : )
For the example i’m using – i’ll click “By Owner Only”, where I’m taken to the following page. it can lead you to information that will serve you better. Makes it a cleaner list when you actually get to see it. : )
The reason i’m walking you through these pages – is so that when i’m done, and explain – you’ll be able to go back and see what i’m talking about – and I won’t have to worry about you being bombarded with “I already knew that” information.

Be patient – i’m getting to the good part. : )
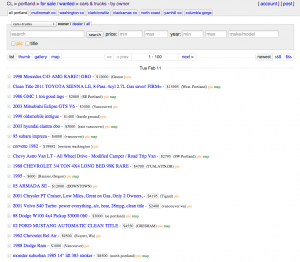
…and another gigantic list of links.Ok, finally – we get to Craiglist’s List!
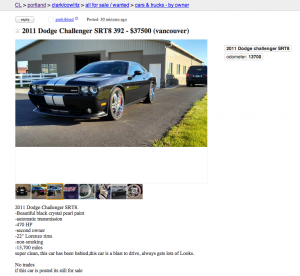
I’m thinking this would be a good fit, although i’m curious about the gas mileage.

Not exactly a great deal, although it does look like a lot of fun for the summer. (PS: If this is your car on Craigslist – and i’ve somehow helped you to sell it, you’re welcome. : )
So, to gather our thoughts about this – and think about how far websites have come – and what is possible with your site…
…hmm…
So, you have Craigslist.org’s information as shown above – with screenshots of the homepage of Craigslist, the ‘local’ page, the disambiguation page, the actual list page, then the actual listing page showing each item for sale. If you were to do the math, and figure this out… how many pages did you say?
The Google count is 174,000,000+ “indexed pages” which means it’s counting every ‘page’ it can find with content displayed. The tricky part, where dynamic pages/content come in – is that those screenshots I showed you above are each a page full of dynamic content. The content itself is loaded depending on what you want to see, or what you have clicked on. Google sees that as a page, and doesn’t care if it’s static or dynamic. It sees a URL, and counts it.
![]()
That’s really why the ‘address bar’ (at the top of your browser/screen) gets full of numbers and letters and symbols, as all the ‘breadcrumbs’ you’ve clicked on are saved to make sure that you get the right information after each click.
So, if you clicked “Portland, OR” – that click was sent back to the server, and the server pulled all the “portland oregon” information and sent it back to your browser, showing up as the “Portland, OR” page. You can’t tell the difference between the “Portland, OR” craigslist page and others? That’s because they are the same “page layout” – they just show different content. : )
So, clicking on “Cars/Trucks” – the server knows you are on the Portland, OR page – and goes to the server to just find information in the database for “Cars/Trucks” in “Portland, OR”. Sort of like it’s adding that info on to your search for you…
…so that by the time you get to the individual ‘list’ – the site already knows everything you’ve clicked on, and is able to populate the page with specific information for the specific listing. There are a couple different layouts for specific items/categories that are special – but for the most part, they stick to the same look/feel for every page.
So, imagine having to roll up your sleeves and edit code on each and every page of a site that large.
![]()
Basically, no one plans on having a site as large or successful as a large corporation – but that shouldn’t prevent us from building something great – that will be a useful tool for your business for years to come.
Answer to above question: Basically, i dug around on Craigslist – and was able to find between 10 and 15 page individual layouts – most of which were specialty pages, for certain categories.
Until next time…
